1. Javascript
Ant Design
阿里开源的一套企业级的 UI 设计语言和 React 实现。中文文档,样式偏向于后端,展示效果十分漂亮。
Ant Motion
阿里开源的项目,一套 React 框架动效解决方案,可以帮助开发者,更容易的在项目中使用动效。同时可以方便快捷地制作一个公司的介绍页。
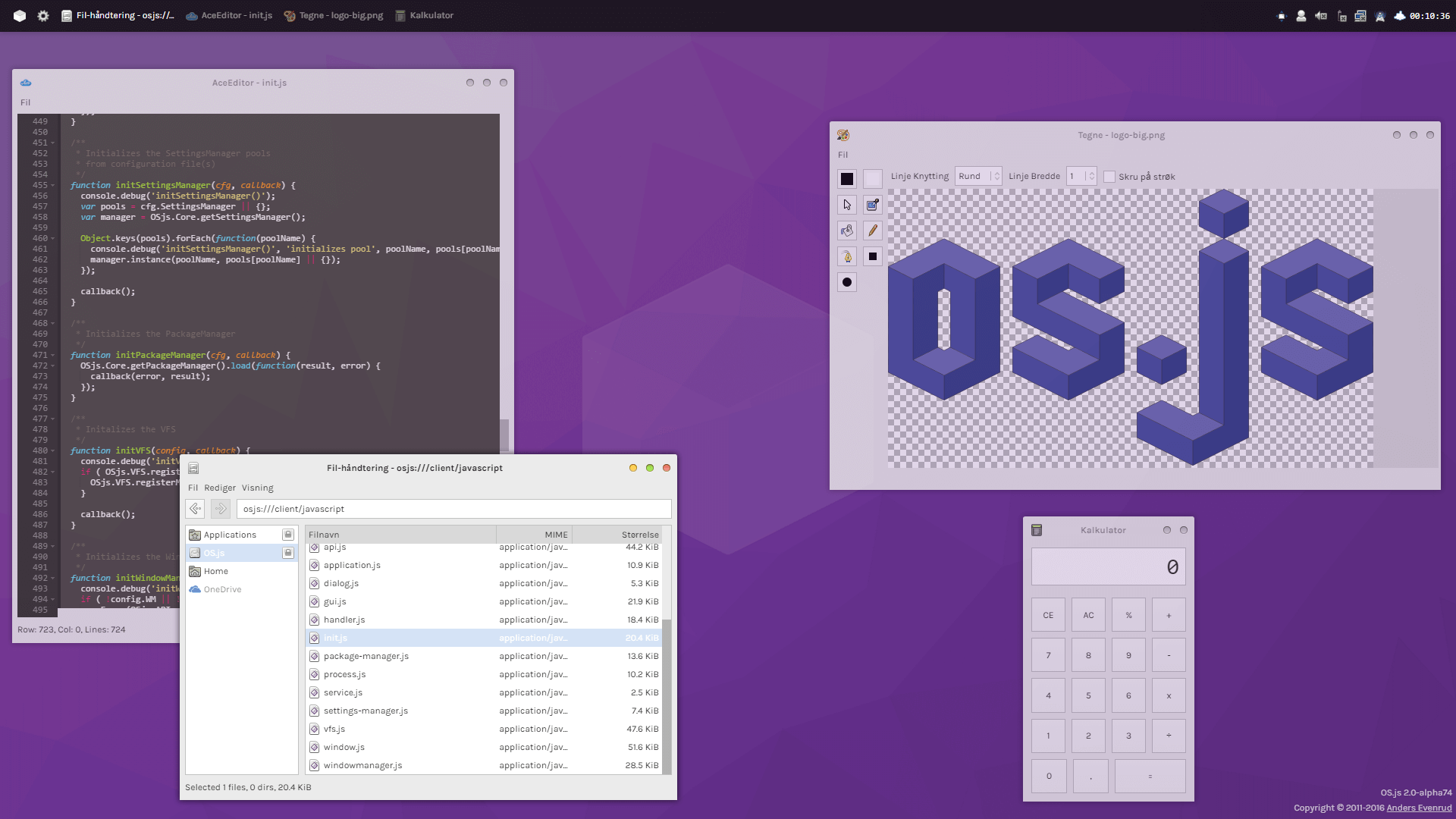
OS.js
JavaScript 写的基于浏览器上的桌面操作系统。使用展示如图:

Node PPT
这可能是迄今为止最好的网页版演示库。👉在线演示
WeFlow
微信出品的一个高效、强大、跨平台的 Web 前端开发工作流工具。

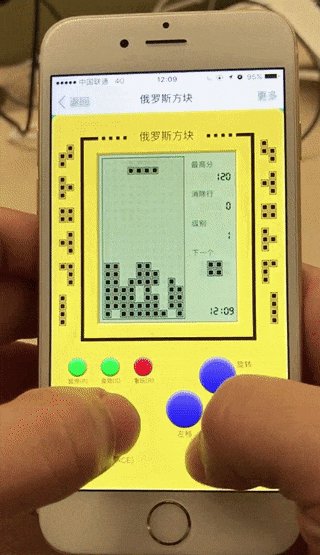
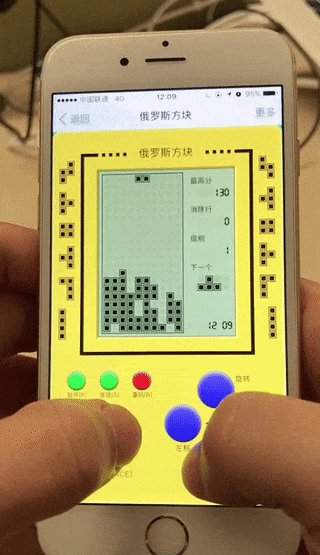
React teris
非常逼真的网页俄罗斯方块游戏

Slick
实现了几乎所有效果的轮播图插件
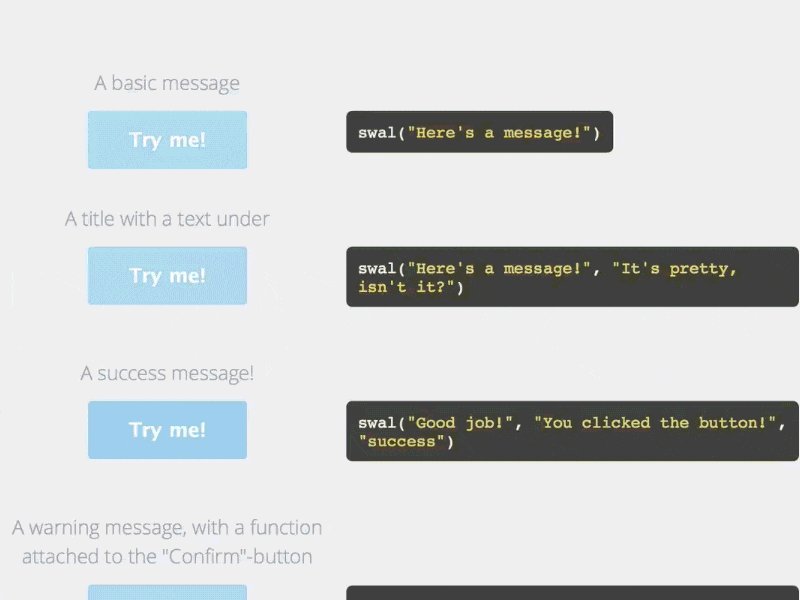
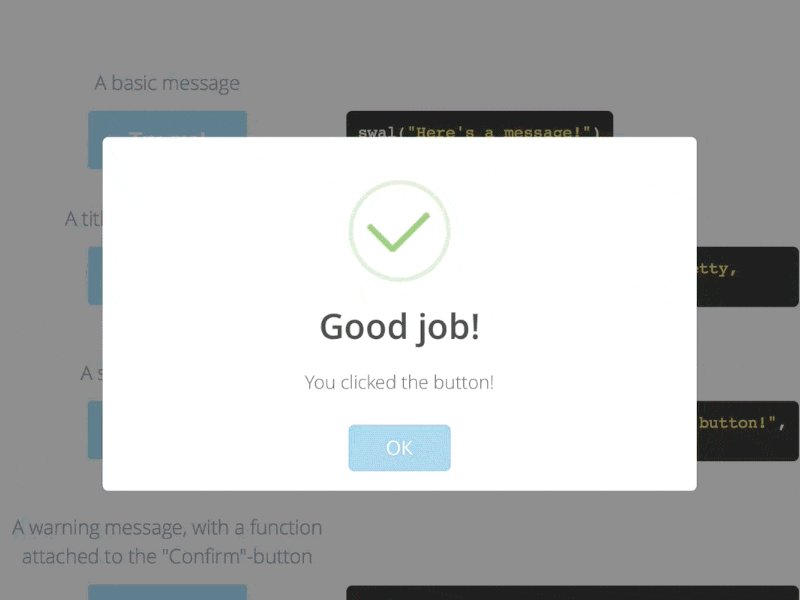
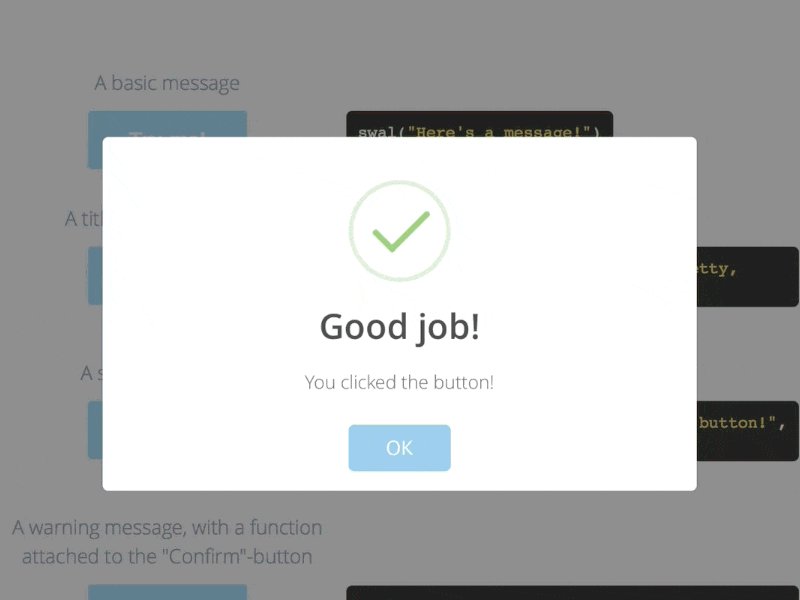
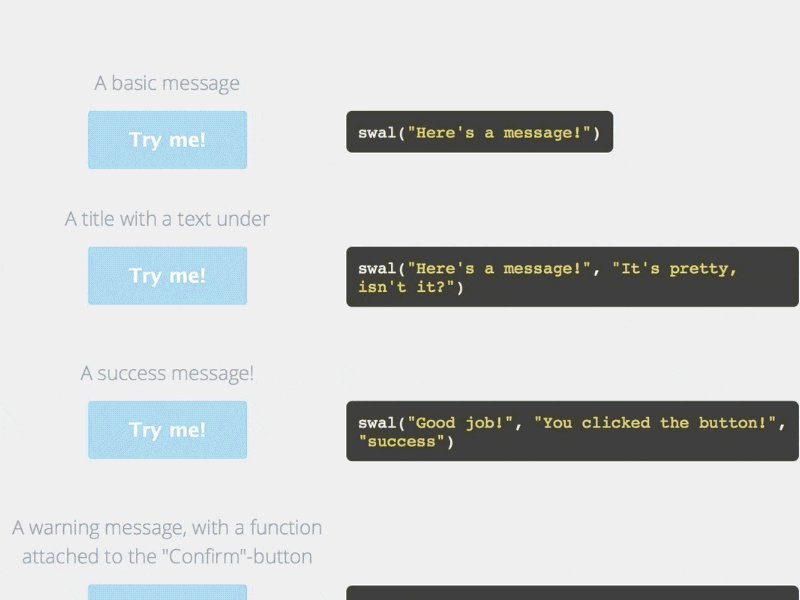
Sweetalrt
纯 JS 写成的 alert 组件,很多公司都在使用的项目。源代码使用了 ES6 进行了重构,使得项目结构更加清晰。可以通过学习其项目结构可以更好的了解 JS 组件的文件结构,分析其源码可以学习如何使用原生 JS 操作 DOM 的高级技巧。

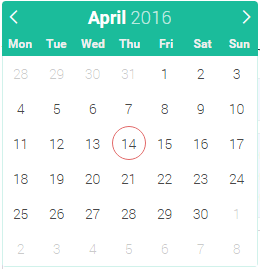
Flatpickr
扁平化的日期选择组件,项目源码使用 TypeScript 编写,可以学习使用 Typescript 编写 JS 插件,Typescript 语言的好处是:可以在多人协作中避免一些变量类型错误的问题,从而提高效率。使用示例代码:
1 | // ConnonJS 方式引入 |

IDValidator
中国大陆个人身份证号验证,支持 15、18 位身份证号,API 如下:
isValid验证号码是否合法,合法返回 True,不合法返回 FalsegetInfo号码合法时返回分析信息(地区、出生日期、性别、校验位),不合法返回 FalsemakeID伪造一个符合校验的 ID
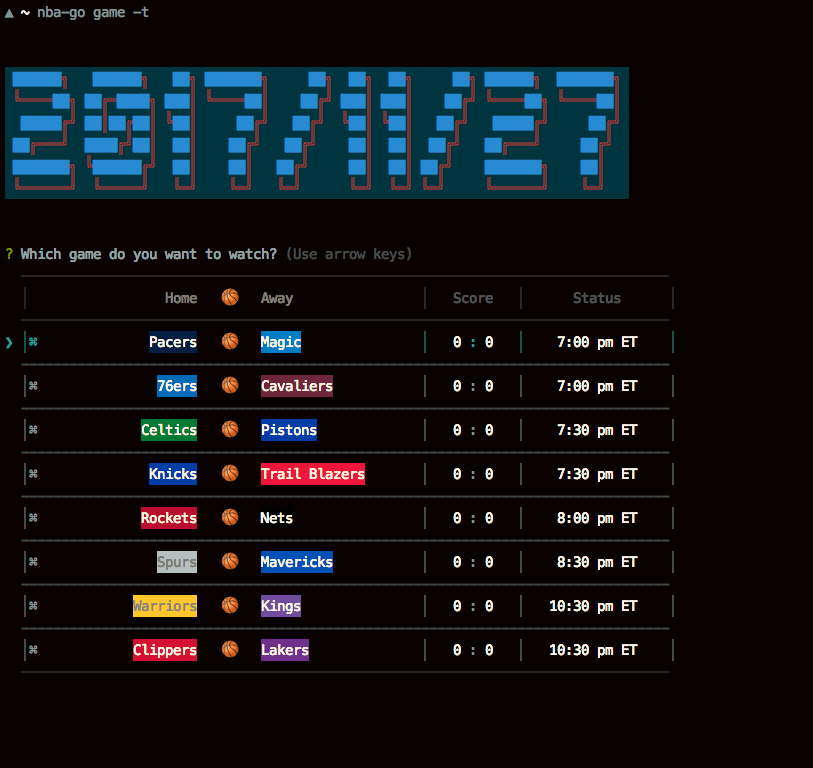
NBA go
可以用命令终端查看 NBA 比赛,包括比赛开始时间表、实时比分情况、文字直播(英文)等。终端看 NBA,你才是最潮的。
安装命令
npm install -g nba-go
Git-point
基于 React Native 开发的非官方开源 GitHub 客户端,功能丰富包含查看项目和用户信息、接收通知、管理 Issues 和 PR。支持 Android、iOS

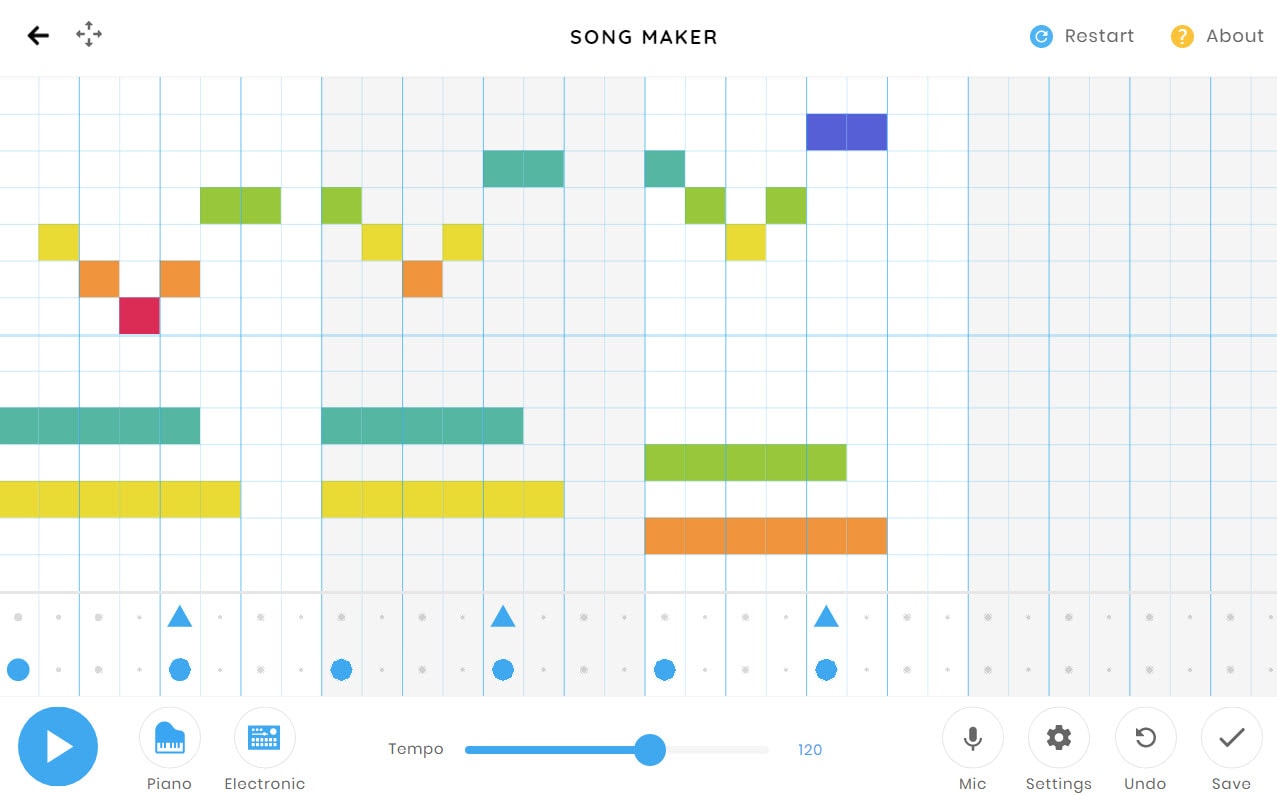
Chrome Music Lab
Chrome 音乐实验室是一个网站,让学习音乐变得更加简单、好玩。完全基于Web端,国内可直接访问、老少皆宜、支持多种乐器,圆你一个音乐梦。

Carbon
以美观、整洁的方式,展示你的代码片段。同时提供 SVG、PNG 多种方式展示。